Inspirato
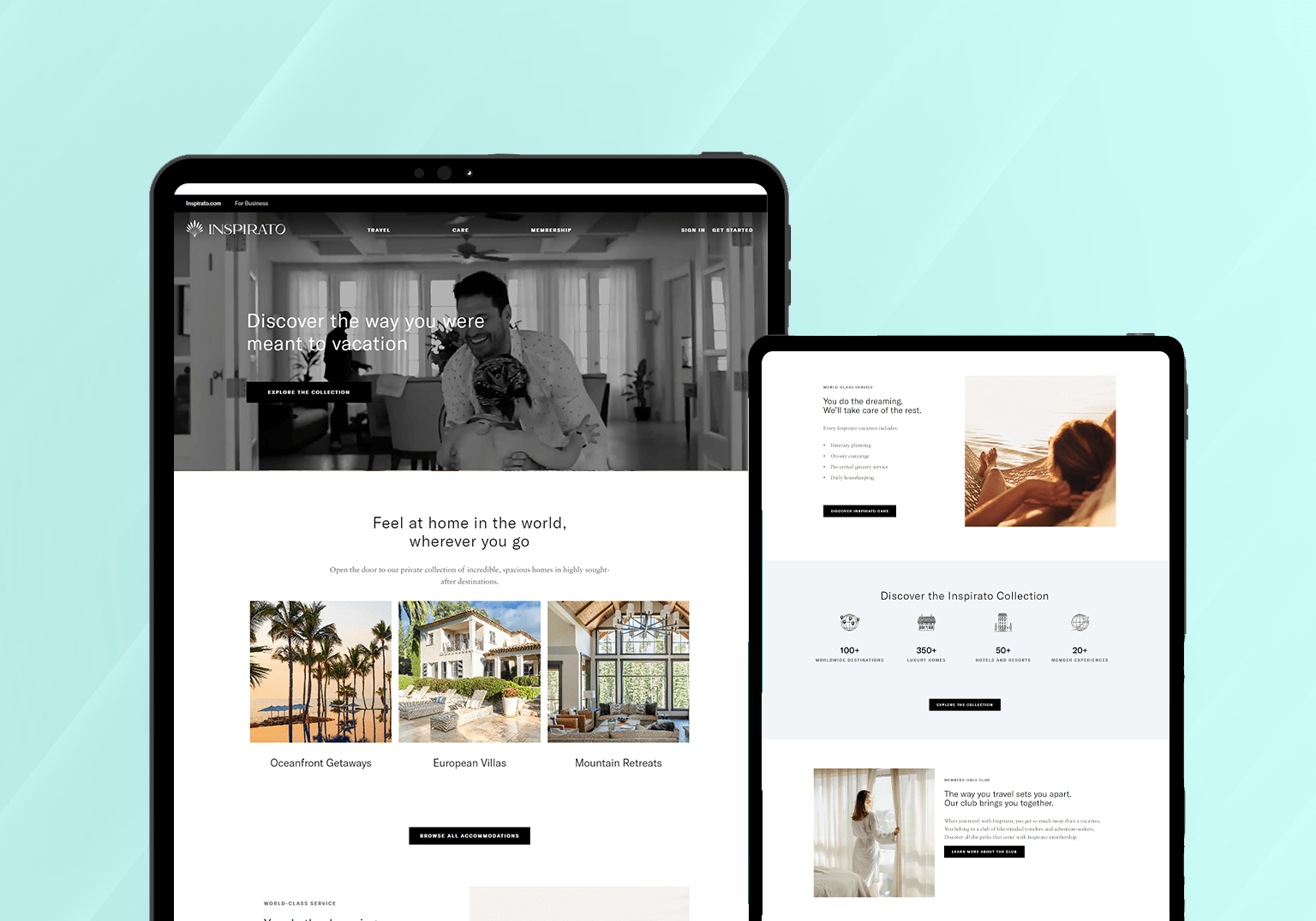
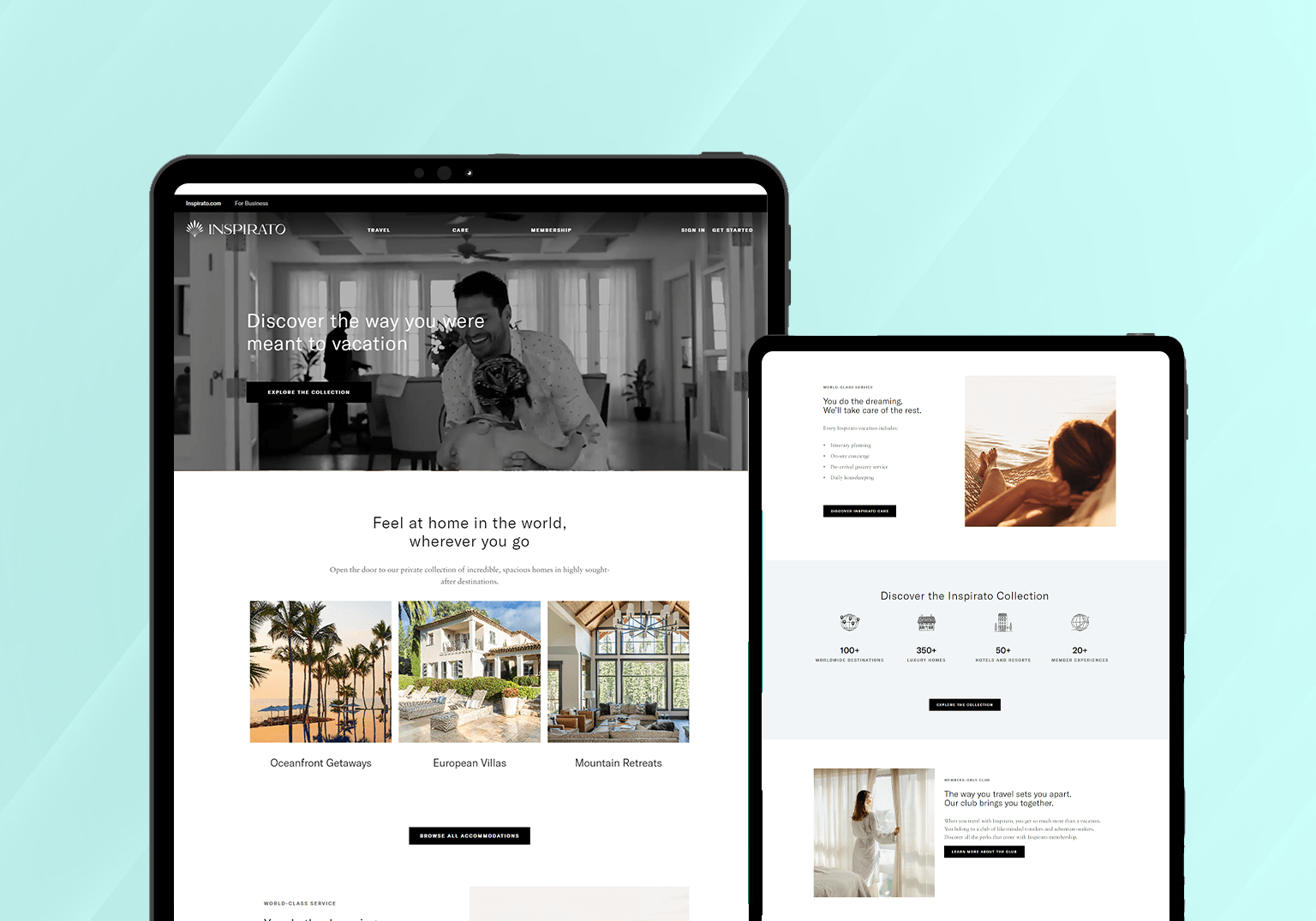
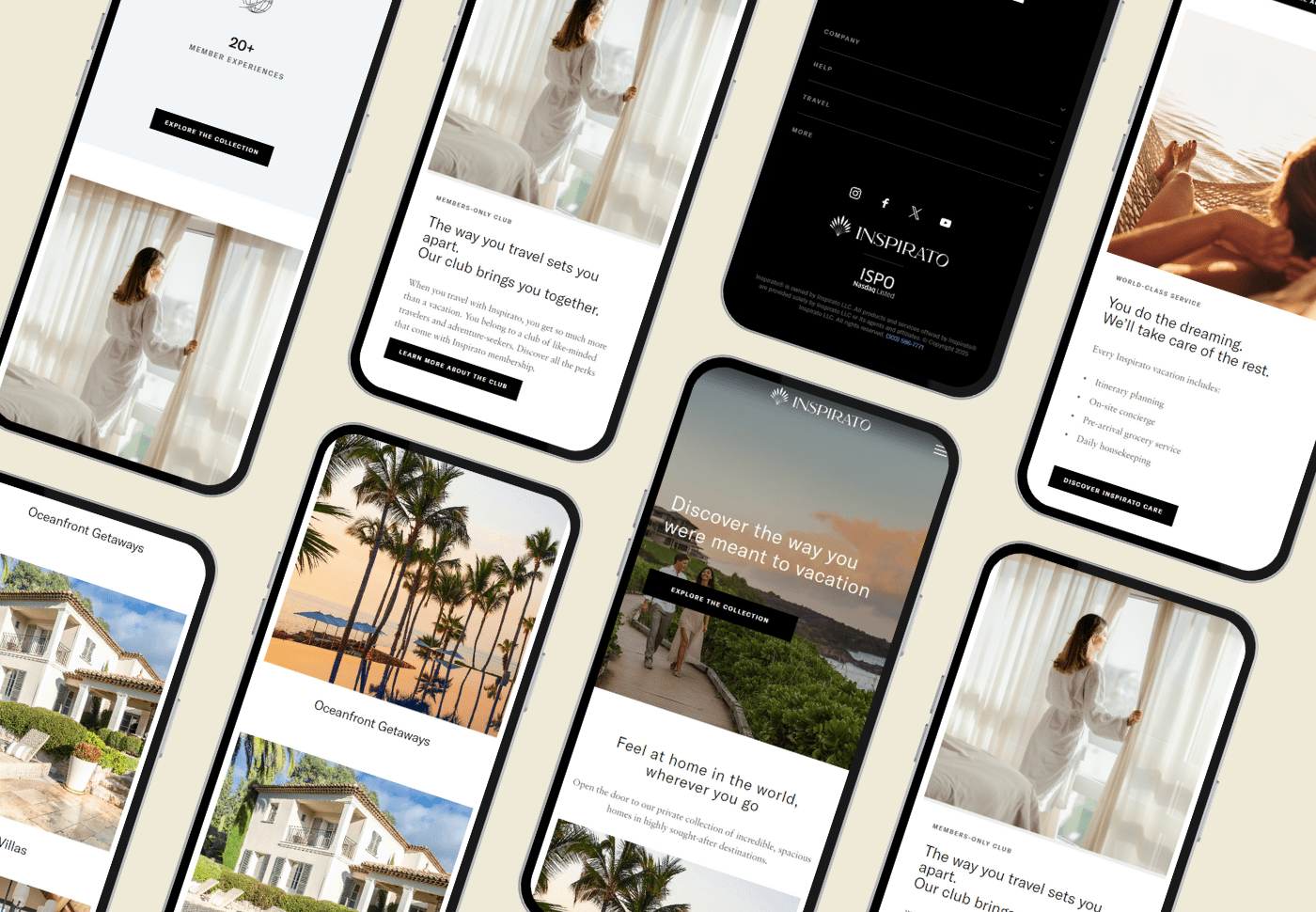
Elevating Luxury Travel with Seamless Digital Experiences. Webiators Technologies developed a high-performance Next. js-powered website for Inspirato, a premium brand in the travel industry, delivering seamless speed, scalability, and a luxury-focused user experience.

65%+ Increase
Mobile Responsiveness Score
70%+ Increase
Booking Conversions
90%+ Increase
Google Organic Visitors
Case Overview
Inspirato is a luxury vacation membership platform that curates premium travel experiences across the globe. The client faced challenges or Technical hurdles included integrating third-party booking APIs, building a scalable Next.js architecture for server-side rendering, and ensuring smooth performance across mobile and desktop.

The Challenge
As Inspirato’s content and membership base expanded, the platform encountered issues with slow-loading media-rich pages, inflexible templates, and limited support for scalable personalization. Some hurdles included integrating third-party booking APIs, building a scalable Next.js architecture for server-side rendering, and ensuring smooth performance across mobile and desktop.
Additionally, delivering a consistent luxury brand experience with personalized content and advanced filtering systems required a flexible, modular front-end and robust backend integration.
The frontend experience lacked consistency across devices, and SEO visibility was hindered by dynamic rendering challenges, especially on high-potential destination pages.
Our Solutions
We delivered a future-ready architecture focused on performance, personalization, and SEO scalability:
- Rebuilt the frontend using Next.js with hybrid rendering to support both static and dynamic experiences.
- Integrated Apollo Client with GraphQL for efficient data fetching and personalized member experiences.
- Developed a modular page system that allowed the marketing team to build and launch new destination pages without developer involvement.
- Implemented edge caching and CDN optimization to reduce latency for global users.
- Added support for real-time availability updates through API-level sync with property management systems.
- Optimized media delivery using modern image formats (WebP), lazy loading, and adaptive sizing.

The Results
- Boosted booking conversions by 70% through a faster, smoother reservation experience.
- Improved load speed by 60%, especially on the member dashboard and trip planning pages.
- Reduced development time for new landing pages by 65% with modular design templates.
- Strengthened SEO visibility, leading to increased organic traffic on key destination pages.
- Delivered a responsive, luxury-aligned design that matched Inspirato’s brand identity across all devices.